
ここ最近ブログの投稿をTwitterにも出していたら投稿のサムネイル (Twitterカードというらしいです)が表示されないという問題にぶつかっていました。ずっと、WordpressもしくはFlickrかTwitterの不具合だと思っていました。
どこかで修正されるのかなぁと思ってたんですが、全然ダメで…。
流石にこれはなんとかしないとなと思って調べてみたら、このサイトがヒントになりました。
HTTPS接続の場合でだけTwitter Cardが表示されない問題 | にししふぁくとりー
なるほど、中間サーバの証明書か…と言っても、このブログはwordpress.comによるサービスで対応しているので中間サーバの証明書をどうこうするなんてオプションはありません (そういう面倒無しに使えるのが良いところなので) 。
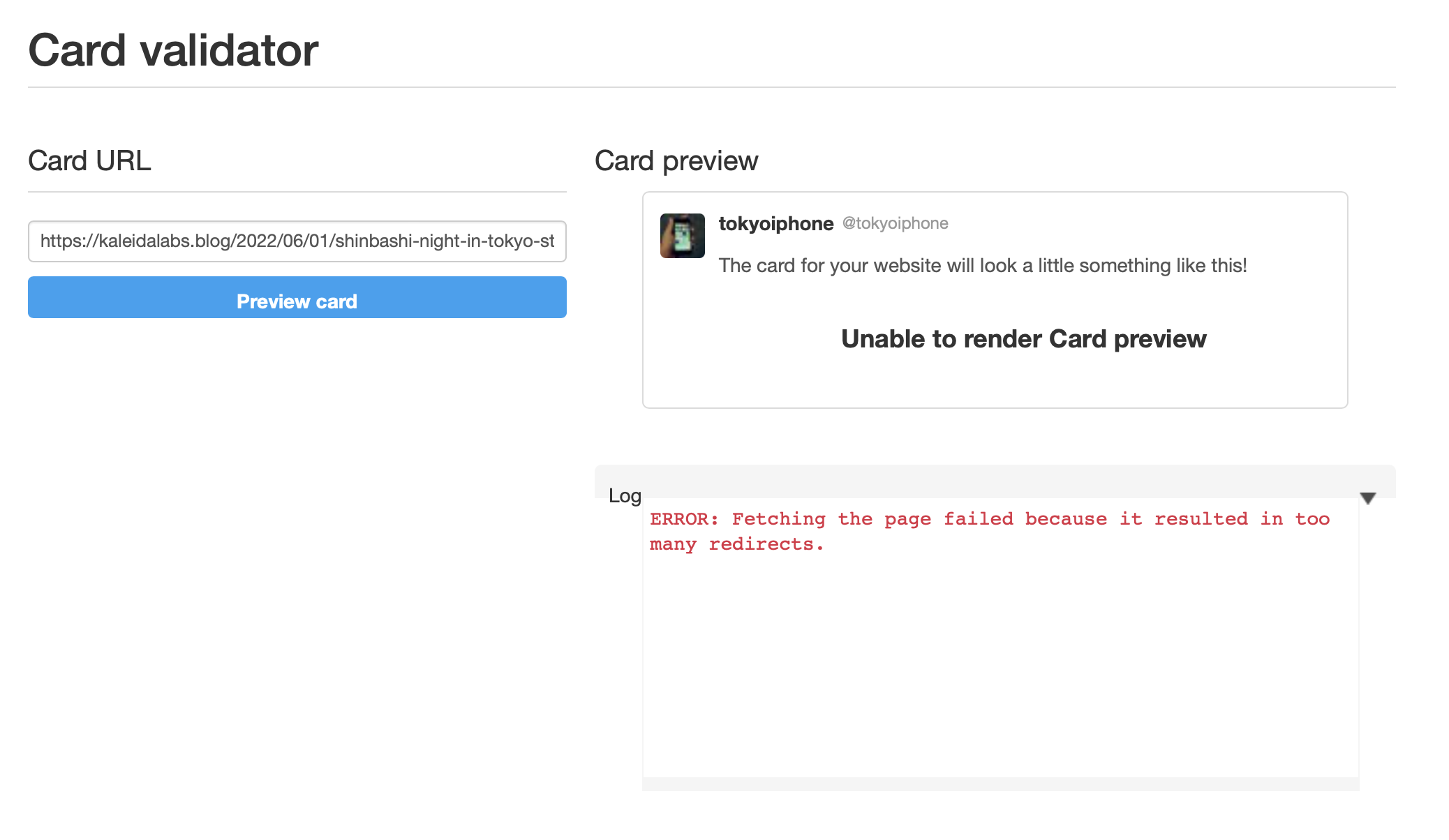
さらに見ているとTwitterのCard validatorというところで対象のアドレス入れるとプレビューが見れるようなので、やってみました。
そしたら何やらこんなメッセージが…。

ERROR: Fetching the page failed because it resulted in too many redirects.
と言ってもこのメッセージでは意味がわかりません。
そしたらこんな書き込みも見つけました。
しかし、HTTPのURLを入力して「Preview card」ボタンを押すと、
INFO: Page fetched successfully
INFO: 17 metatags were found
INFO: twitter:card = summary tag found
INFO: Card loaded successfullyのように表示され、ちゃんと画像も概要文も表示されます。
なので、Twitter Cardの記述に原因があるわけではないことが分かります。
という事でアドレスのhttpsをhttpにして入力してみたら…出たよ、出ました。ただ、これで以後httpで投稿しよう!とはなりません。なぜならWordpress の記事の投稿と共にアドレスが自動で載って公開されるのでhttpに書き換える方法がありません。
ただ、httpになれば良いんだなと思い、DNSでCloudflareを経由させているのですが、ここの設定を見直してみる事にしました。
で、見つけました。
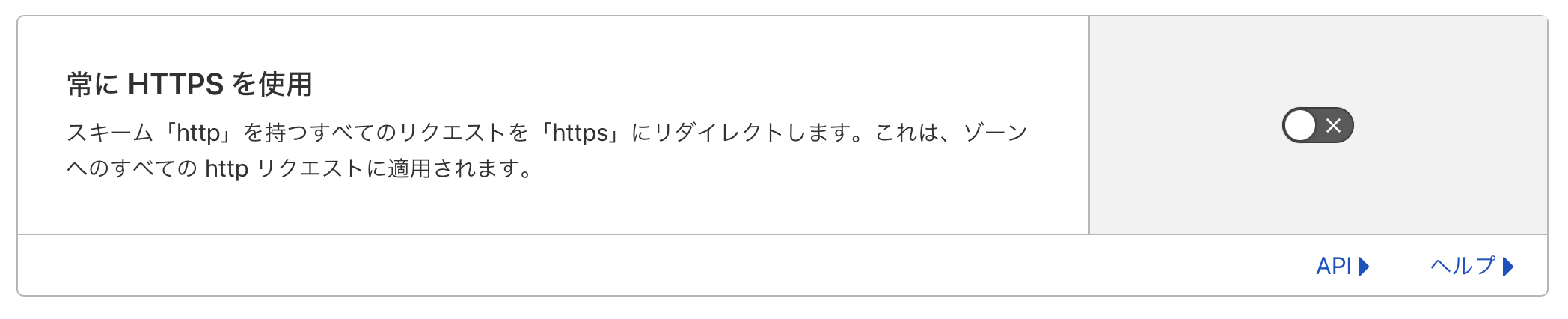
ここです。

Cloudflareの SSL/TLS > エッジ証明書 > 常にHTTPSを使用 の設定項目をオフ
ここをオフにすればTwitterカードが再び表示されるようになりました。
良かった、良かった。
流石に、サムネイルが出ず、URLだけでは見てくれた人の興味を惹くことは無理なのでTwitterカードが表示されるようになって一安心。
しかしCloudflareで変更したところ、本来であればオンが現在のネットのリテラシー的には正しいと思うんですよね。
上記のリンクと合わせて考えるとhttpsで見た時にサーバ側に中間証明書がないと、不審なサーバとして認識してエラーとなるのかな・・・。なので、いっそのことhttpなら証明書等の確認しないからスルーで表示ということでしょうか。
だとしたら、Wordpress.com側の問題?wordpressのホスティングも微妙なところがあるから、その可能性も考えられる。
まぁ、Cloudflare側で証明書織り交ぜて送ってくれればいいんだけど、文面通り単純にリダイレクトだけしているということなんだろうな。
なお、twitterの開発プラットフォームにはツイートをカードで最適化するというところにカードの使い方などについて記載がありましたが、ページのHEADセクションへの記入方法なので、参考にはなりませんでした。
また、Twitterカードについてのオフシャルなドキュメントというかページはtwitterにはないのかな?出てくるページが上記の開発者向けのページだけで、それ以上の詳細も何もありませんでした。そういうもの??
wordpress.com でドメイン取って有料でやっている人は少ないと思いますが誰かの何かの参考になればと思い、メモとして記事に残しておきます。